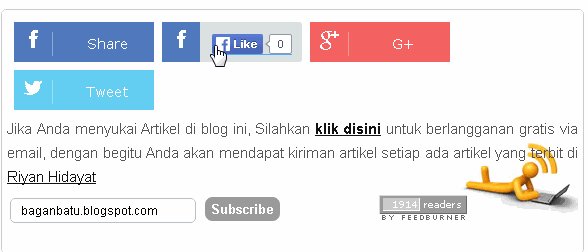
cara memasang widget Feedburner plus Sosial share button Slide
berikut ini saya RIYAN HIDAYAT membagikan tutorial blog bagai mana cara memasang
widget Feedburner plus Sosial share button Slide Effect di bawah postingan blog.widget seperti
ini pernah saya pasang di template atau di blog saya sendiri
Kamu bisa mendatangkan pengunjung ke blog kamu melalui sosial media,misal nya ada
pengunjung yang suka dan membagikan artikel kamu,kan bisa saja ada sahabatnya yang tertaik
untuk membacanya juga,dapat deh pengunjung dari sosmed
Dibawah tombol sosial ada kolom berlangganan via email lewat feedburner .Jika ada pengunjung
yang berlangganan via email,nantinya jika kamu mempublikasihkan artikel baru, maka dia akanakan mendapatkan kiriman artikel terbaru dari blog kamu .Berikut adalah cara memasangnya di
blogger.
- Membuat widget Feedburner dengan tombol sosial di blogger.
- buka blog kamu di blogger
- Pilih templatet,edit HTML
- Backup template kamu, Misalnya simpan semua kode template blog kamu di notepad.Jika nantinya terjadi kesalahan atau tidak sesuai ke inginan, Kamu dapat mengembalikan seperti semula.
- Cari kode ]]></b:skin> (Guna kan CTRL+F untuk memudahkan pencarian kode)dan letakkan kode di bawah ini tepat di atas kode ]]></b:skin> atau sebelum kode ]]></b:skin> jika tidak ada kode ]]></b:skin> letak kan kode di atas </style
.kotakRSS1 {background-color: rgb(255, 255, 255); -moz-border-radius: 5px;-webkit-border-radius:5px; border: 1px solid #cccccc; padding:5px 5px; margin: 0 0 5px 0; } .seocips33 { background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh2v_Pi0_vwTMnTW5dAwOP8jcyfQ9BXw-mF6Hdf55t8pkFI6CjVpo_SIy_w4Uev3a0-kW_i7Pr_XL-mdy95C_RCgCJrC445K8MQ2gXkpE15FOSaVNE50u55v8qXMHi4ddBcqAJERsN9q6U/s1600/maskolis.co.cc.jpg') no-repeat bottom right; } .seocips33 a { background: none;} .inpseocips33 { border: 1px solid #B9C1C6; width: 170px;height: 16px; font-size: 12px; padding:3px 4px 4px 10px;-moz-border-radius:5px;-webkit-border-radius: 5px;} .sbmtseocips33 {background:#9b9b9b;border: 1px #9b9b9b solid;color:#FFF;font-size:13,5px;font-family:Arial,Tahoma,Verdana;margin-left:5px;padding:3px 5px 3px 5px;font-weight:bold;-moz-border-radius:7px;-webkit-border-radius: 7px;} .cips33subs table {border-collapse: inherit; border: none;} .cips33subs tr { border:0;} .cips33subs td { border:0;} .cips33subs th { border:0;} .clear { clear: both; }
#button-count-share { width: 100%; overflow: hidden; background: transparent; margin: 0 auto; padding: 3px;}
#button-count-share span { float: left; position: relative; font-size: 13px; color: #fff; margin: 12px 5px 12px 5px;border-bottom:1px solid #4eabff;}
.button-share {background: #dce0e0;position: relative;display: block;float: left;height: 40px;overflow: hidden; width: 140px; margin: 4px; border-radius: 3px;}
.ikons { display: block; float: left; position: relative; z-index: 3; height: 100%; vertical-align: top; width: 38px;
text-align: center;}
.ikons i { color: #fff; line-height: 33px;}
.slide-share { z-index: 2;display: block;height: 100%;left: 38px;position: absolute;width: 108px; margin: 0;}
.slide-share p { font-family: Verdana; font-weight: 400; border-left: 1px solid rgba(255,255,255,0.35); color: #fff; font-size: 14px; left: 0; position: absolute; text-align: center; top: 10px; width: 100%; margin: 0;}
.button-share .slide-share { transition: all 0.4s ease-in-out;}
.facebook .fb_iframe_widget {display: block; position: absolute; right: 5px; top: 0; z-index: 1;}
.twitter iframe { left: 50px; top: 10px; z-index: 1; display: block; position: absolute;}
.google #___plusone_0 { width: 90px!important; top: 10px; right: 5px; position: absolute; display: block; z-index: 1;}
.facebook .ikons,.facebook .slide-share {background: #4f79bc;}
.twitter .ikons,.twitter .slide-share { background: #63cef2;}
.google .ikons,.google .slide-share { background: #f36261;}
.facebook:hover .slide-share,.twitter:hover .slide-share,.google:hover .slide-share { left: 180px; opacity: 0.6;}
5.Berikutnya cari kode </head> dan letak kan kode di bawah ini tepat di atas kode </head> atau sebelum kode </head>
<link href='//netdna.bootstrapcdn.com/font-awesome/3.1.1/css/font-awesome.min.css' rel='stylesheet'/>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
<script src='http://static.ak.fbcdn.net/connect.php/js/FB.Share' type='text/javascript'/>
6.Cari kode <data:post.body/> dan letakan kode di bawah ini setelah atau di bawah kode<data:post.body/> jika kode nya ada 2 atau lebih di coba satu persatu
<b:if cond='data:blog.pageType == "item"'>
<div class='kotakRSS1'>
<div class='seocips33'>
<div class='clear'/>
<div id='button-count-share'>
<div class='facebook button-share'><i class='ikons'><i class='icon-facebook icon-large'/></i>
<div class='slide-share'>
<p>Share</p>
</div>
<a class='fb-share-button' name='fb_share' rel='nofollow' share_url='"http://www.facebook.com/sharer.php?u=" + data:blog.url' type='button_count'/>
</div>
<div class='facebook button-share'><i class='ikons'><i class='icon-facebook icon-large'/></i>
<div class='slide-share'>
<p>Like</p>
</div>
<div class='fb-like' data-action='like' data-layout='button_count' data-share='false' data-show-faces='false'/>
</div>
<div class='google button-share'><i class='ikons'><i class='icon-google-plus icon-large'/></i>
<div class='slide-share'>
<p>G+</p>
</div>
<div class='g-plusone' data-count='true' data-size='medium' expr:data-href='data:post.url' rel='nofollow'/>
<script type='text/javascript'>
window.___gcfg = {lang: 'id'};
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
</div>
<div class='twitter button-share'><i class='ikons'><i class='icon-twitter icon-large'/></i>
<div class='slide-share'>
<p>Tweet</p>
</div>
<a class='twitter-share-button' data-count='horizontal' data-related='' data-via='' expr:data-text='data:post.title' expr:data-url='data:post.url' href='http://twitter.com/share' title='Share via Twitter'>Tweet</a>
<script async='async' src='http://platform.twitter.com/widgets.js' type='text/javascript'/>
</div>
<div class='clear'/>
</div>
Jika Anda menyukai Artikel di blog ini, Silahkan <a href='http://feeds.feedburner.com/rizahhidayat/prMf' target='_blank' title='Berlangganan'>
<b>klik disini</b></a> untuk berlangganan gratis via email, dengan begitu Anda akan mendapat kiriman artikel setiap ada artikel yang terbit di <a class='sitename' expr:href='data:blog.homepageUrl' expr:title='data:blog.title'><data:blog.title/></a>
<div class='cips33subs'>
<table border='0' cellpadding='0' cellspacing='0' width='100%'>
<tr>
<td align='left' style='padding:5px 0 0 0;' valign='top' width='65%'><form action='http://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=seocips', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' style='border:0px;padding:3px;text-align:center;' target='popupwindow'><div align='left'>
<input class='inpseocips33' name='email' onblur='if (this.value == "") {this.value = "Ketikkan email anda disini";}' onfocus='if (this.value == "Ketikkan email anda disini") {this.value = "";}' type='text' value='Ketikkan email anda disini'/>
<input name='uri' type='hidden' value='seocips'/>
<input name='title' type='hidden' value='riyanhidayat'/>
<input name='loc' type='hidden' value='en_US'/>
<input class='sbmtseocips33' type='submit' value='Subscribe'/></div>
</form></td><td align='left' style='padding:6px 0 0 0;' valign='top' width='35%'><a href='http://feeds.feedburner.com/rizahhidayat/prMf'><img alt='' height='26' src='http://feeds.feedburner.com/~fc/seocips?bg=9b9b9b&fg=fffffff&anim=0' style='border:0' width='88'/></a></td></tr></table></div></div></div><div class='clear'/>
</b:if>
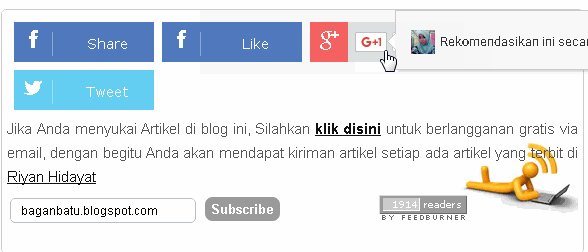
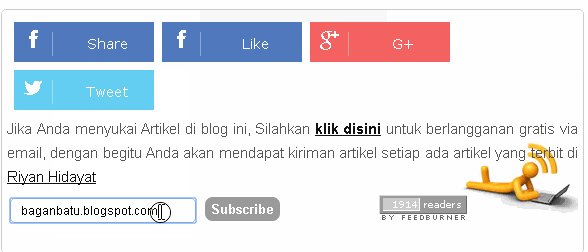
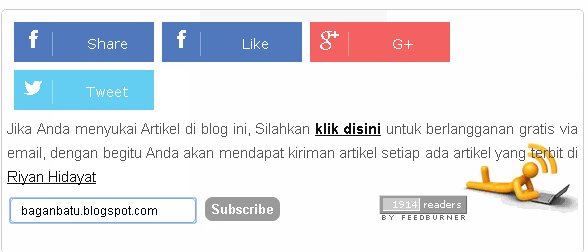
7.Save template dan lihat hasilnya
.kotakRSS1 {background-color: rgb(255, 255, 255); -moz-border-radius: 5px;-webkit-border-radius:5px; border: 1px solid #cccccc; padding:5px 5px; margin: 0 0 5px 0; } .seocips33 { background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh2v_Pi0_vwTMnTW5dAwOP8jcyfQ9BXw-mF6Hdf55t8pkFI6CjVpo_SIy_w4Uev3a0-kW_i7Pr_XL-mdy95C_RCgCJrC445K8MQ2gXkpE15FOSaVNE50u55v8qXMHi4ddBcqAJERsN9q6U/s1600/maskolis.co.cc.jpg') no-repeat bottom right; } .seocips33 a { background: none;} .inpseocips33 { border: 1px solid #B9C1C6; width: 170px;height: 16px; font-size: 12px; padding:3px 4px 4px 10px;-moz-border-radius:5px;-webkit-border-radius: 5px;} .sbmtseocips33 {background:#9b9b9b;border: 1px #9b9b9b solid;color:#FFF;font-size:13,5px;font-family:Arial,Tahoma,Verdana;margin-left:5px;padding:3px 5px 3px 5px;font-weight:bold;-moz-border-radius:7px;-webkit-border-radius: 7px;} .cips33subs table {border-collapse: inherit; border: none;} .cips33subs tr { border:0;} .cips33subs td { border:0;} .cips33subs th { border:0;} .clear { clear: both; }
#button-count-share { width: 100%; overflow: hidden; background: transparent; margin: 0 auto; padding: 3px;}
#button-count-share span { float: left; position: relative; font-size: 13px; color: #fff; margin: 12px 5px 12px 5px;border-bottom:1px solid #4eabff;}
.button-share {background: #dce0e0;position: relative;display: block;float: left;height: 40px;overflow: hidden; width: 140px; margin: 4px; border-radius: 3px;}
.ikons { display: block; float: left; position: relative; z-index: 3; height: 100%; vertical-align: top; width: 38px;
text-align: center;}
.ikons i { color: #fff; line-height: 33px;}
.slide-share { z-index: 2;display: block;height: 100%;left: 38px;position: absolute;width: 108px; margin: 0;}
.slide-share p { font-family: Verdana; font-weight: 400; border-left: 1px solid rgba(255,255,255,0.35); color: #fff; font-size: 14px; left: 0; position: absolute; text-align: center; top: 10px; width: 100%; margin: 0;}
.button-share .slide-share { transition: all 0.4s ease-in-out;}
.facebook .fb_iframe_widget {display: block; position: absolute; right: 5px; top: 0; z-index: 1;}
.twitter iframe { left: 50px; top: 10px; z-index: 1; display: block; position: absolute;}
.google #___plusone_0 { width: 90px!important; top: 10px; right: 5px; position: absolute; display: block; z-index: 1;}
.facebook .ikons,.facebook .slide-share {background: #4f79bc;}
.twitter .ikons,.twitter .slide-share { background: #63cef2;}
.google .ikons,.google .slide-share { background: #f36261;}
.facebook:hover .slide-share,.twitter:hover .slide-share,.google:hover .slide-share { left: 180px; opacity: 0.6;}
#button-count-share { width: 100%; overflow: hidden; background: transparent; margin: 0 auto; padding: 3px;}
#button-count-share span { float: left; position: relative; font-size: 13px; color: #fff; margin: 12px 5px 12px 5px;border-bottom:1px solid #4eabff;}
.button-share {background: #dce0e0;position: relative;display: block;float: left;height: 40px;overflow: hidden; width: 140px; margin: 4px; border-radius: 3px;}
.ikons { display: block; float: left; position: relative; z-index: 3; height: 100%; vertical-align: top; width: 38px;
text-align: center;}
.ikons i { color: #fff; line-height: 33px;}
.slide-share { z-index: 2;display: block;height: 100%;left: 38px;position: absolute;width: 108px; margin: 0;}
.slide-share p { font-family: Verdana; font-weight: 400; border-left: 1px solid rgba(255,255,255,0.35); color: #fff; font-size: 14px; left: 0; position: absolute; text-align: center; top: 10px; width: 100%; margin: 0;}
.button-share .slide-share { transition: all 0.4s ease-in-out;}
.facebook .fb_iframe_widget {display: block; position: absolute; right: 5px; top: 0; z-index: 1;}
.twitter iframe { left: 50px; top: 10px; z-index: 1; display: block; position: absolute;}
.google #___plusone_0 { width: 90px!important; top: 10px; right: 5px; position: absolute; display: block; z-index: 1;}
.facebook .ikons,.facebook .slide-share {background: #4f79bc;}
.twitter .ikons,.twitter .slide-share { background: #63cef2;}
.google .ikons,.google .slide-share { background: #f36261;}
.facebook:hover .slide-share,.twitter:hover .slide-share,.google:hover .slide-share { left: 180px; opacity: 0.6;}
<link href='//netdna.bootstrapcdn.com/font-awesome/3.1.1/css/font-awesome.min.css' rel='stylesheet'/>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
<script src='http://static.ak.fbcdn.net/connect.php/js/FB.Share' type='text/javascript'/>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
<script src='http://static.ak.fbcdn.net/connect.php/js/FB.Share' type='text/javascript'/>
6.Cari kode <data:post.body/> dan letakan kode di bawah ini setelah atau di bawah kode<data:post.body/> jika kode nya ada 2 atau lebih di coba satu persatu
<b:if cond='data:blog.pageType == "item"'>
<div class='kotakRSS1'>
<div class='seocips33'>
<div class='clear'/>
<div id='button-count-share'>
<div class='facebook button-share'><i class='ikons'><i class='icon-facebook icon-large'/></i>
<div class='slide-share'>
<p>Share</p>
</div>
<a class='fb-share-button' name='fb_share' rel='nofollow' share_url='"http://www.facebook.com/sharer.php?u=" + data:blog.url' type='button_count'/>
</div>
<div class='facebook button-share'><i class='ikons'><i class='icon-facebook icon-large'/></i>
<div class='slide-share'>
<p>Like</p>
</div>
<div class='fb-like' data-action='like' data-layout='button_count' data-share='false' data-show-faces='false'/>
</div>
<div class='google button-share'><i class='ikons'><i class='icon-google-plus icon-large'/></i>
<div class='slide-share'>
<p>G+</p>
</div>
<div class='g-plusone' data-count='true' data-size='medium' expr:data-href='data:post.url' rel='nofollow'/>
<script type='text/javascript'>
window.___gcfg = {lang: 'id'};
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
</div>
<div class='twitter button-share'><i class='ikons'><i class='icon-twitter icon-large'/></i>
<div class='slide-share'>
<p>Tweet</p>
</div>
<a class='twitter-share-button' data-count='horizontal' data-related='' data-via='' expr:data-text='data:post.title' expr:data-url='data:post.url' href='http://twitter.com/share' title='Share via Twitter'>Tweet</a>
<script async='async' src='http://platform.twitter.com/widgets.js' type='text/javascript'/>
</div>
<div class='clear'/>
</div>
Jika Anda menyukai Artikel di blog ini, Silahkan <a href='http://feeds.feedburner.com/rizahhidayat/prMf' target='_blank' title='Berlangganan'>
<b>klik disini</b></a> untuk berlangganan gratis via email, dengan begitu Anda akan mendapat kiriman artikel setiap ada artikel yang terbit di <a class='sitename' expr:href='data:blog.homepageUrl' expr:title='data:blog.title'><data:blog.title/></a>
<div class='cips33subs'>
<table border='0' cellpadding='0' cellspacing='0' width='100%'>
<tr>
<td align='left' style='padding:5px 0 0 0;' valign='top' width='65%'><form action='http://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=seocips', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' style='border:0px;padding:3px;text-align:center;' target='popupwindow'><div align='left'>
<input class='inpseocips33' name='email' onblur='if (this.value == "") {this.value = "Ketikkan email anda disini";}' onfocus='if (this.value == "Ketikkan email anda disini") {this.value = "";}' type='text' value='Ketikkan email anda disini'/>
<input name='uri' type='hidden' value='seocips'/>
<input name='title' type='hidden' value='riyanhidayat'/>
<input name='loc' type='hidden' value='en_US'/>
<input class='sbmtseocips33' type='submit' value='Subscribe'/></div>
</form></td><td align='left' style='padding:6px 0 0 0;' valign='top' width='35%'><a href='http://feeds.feedburner.com/rizahhidayat/prMf'><img alt='' height='26' src='http://feeds.feedburner.com/~fc/seocips?bg=9b9b9b&fg=fffffff&anim=0' style='border:0' width='88'/></a></td></tr></table></div></div></div><div class='clear'/>
</b:if>
<div class='kotakRSS1'>
<div class='seocips33'>
<div class='clear'/>
<div id='button-count-share'>
<div class='facebook button-share'><i class='ikons'><i class='icon-facebook icon-large'/></i>
<div class='slide-share'>
<p>Share</p>
</div>
<a class='fb-share-button' name='fb_share' rel='nofollow' share_url='"http://www.facebook.com/sharer.php?u=" + data:blog.url' type='button_count'/>
</div>
<div class='facebook button-share'><i class='ikons'><i class='icon-facebook icon-large'/></i>
<div class='slide-share'>
<p>Like</p>
</div>
<div class='fb-like' data-action='like' data-layout='button_count' data-share='false' data-show-faces='false'/>
</div>
<div class='google button-share'><i class='ikons'><i class='icon-google-plus icon-large'/></i>
<div class='slide-share'>
<p>G+</p>
</div>
<div class='g-plusone' data-count='true' data-size='medium' expr:data-href='data:post.url' rel='nofollow'/>
<script type='text/javascript'>
window.___gcfg = {lang: 'id'};
(function() {
var po = document.createElement('script'); po.type = 'text/javascript'; po.async = true;
po.src = 'https://apis.google.com/js/plusone.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(po, s);
})();
</script>
</div>
<div class='twitter button-share'><i class='ikons'><i class='icon-twitter icon-large'/></i>
<div class='slide-share'>
<p>Tweet</p>
</div>
<a class='twitter-share-button' data-count='horizontal' data-related='' data-via='' expr:data-text='data:post.title' expr:data-url='data:post.url' href='http://twitter.com/share' title='Share via Twitter'>Tweet</a>
<script async='async' src='http://platform.twitter.com/widgets.js' type='text/javascript'/>
</div>
<div class='clear'/>
</div>
Jika Anda menyukai Artikel di blog ini, Silahkan <a href='http://feeds.feedburner.com/rizahhidayat/prMf' target='_blank' title='Berlangganan'>
<b>klik disini</b></a> untuk berlangganan gratis via email, dengan begitu Anda akan mendapat kiriman artikel setiap ada artikel yang terbit di <a class='sitename' expr:href='data:blog.homepageUrl' expr:title='data:blog.title'><data:blog.title/></a>
<div class='cips33subs'>
<table border='0' cellpadding='0' cellspacing='0' width='100%'>
<tr>
<td align='left' style='padding:5px 0 0 0;' valign='top' width='65%'><form action='http://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=seocips', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' style='border:0px;padding:3px;text-align:center;' target='popupwindow'><div align='left'>
<input class='inpseocips33' name='email' onblur='if (this.value == "") {this.value = "Ketikkan email anda disini";}' onfocus='if (this.value == "Ketikkan email anda disini") {this.value = "";}' type='text' value='Ketikkan email anda disini'/>
<input name='uri' type='hidden' value='seocips'/>
<input name='title' type='hidden' value='riyanhidayat'/>
<input name='loc' type='hidden' value='en_US'/>
<input class='sbmtseocips33' type='submit' value='Subscribe'/></div>
</form></td><td align='left' style='padding:6px 0 0 0;' valign='top' width='35%'><a href='http://feeds.feedburner.com/rizahhidayat/prMf'><img alt='' height='26' src='http://feeds.feedburner.com/~fc/seocips?bg=9b9b9b&fg=fffffff&anim=0' style='border:0' width='88'/></a></td></tr></table></div></div></div><div class='clear'/>
</b:if>














 Hallo guys, kenalkan nama saya Riyan Hidayat, add sosial network saya, yah !?..
Hallo guys, kenalkan nama saya Riyan Hidayat, add sosial network saya, yah !?..
Tidak ada komentar:
Posting Komentar